浏览器快速拨号,用途就是打开新页面后点击页面上显示的一个个方块,可以快速打开对应的网址。快速拨号先是在手机上应用,即手机上的快捷键。然后被Opera应用在浏览器中,之后其他浏览器纷纷效仿。目前几乎所有浏览器的快速拨号都是缩略图形式,即截取对应网页的图片,在快速拨号的方块中缩略显示。这样的好处是直观,但其坏处却是使得整个快速拨号的页面风格紊乱,更大的坏处则是——如果快速拨号越多、缩略图越大,该浏览器资源占用率就越高。另一方面,所有快速拨号方块的大小一致,也显得比较呆板,不活跃。
微软正在开发的Windows 8带来了一个清爽的Metro UI界面,该界面上一个个方块指向对应的程序,显然这也属于快速拨号。 它可以用缩略图,也可以不用缩略图;不同方块的大小可以不一样,可以设置不同的背景,这样就使得整个快速拨号的界面既简洁又活跃。Windows 8这种风格的出现可能会引导一阵metro风尚, 实际上有一些网站的设计已经向metro风靠齐。浏览器的快速拨号应该也不会远离这个潮流,关键问题是微软的Metro UI是申请了专利的,就不知道浏览器官方能否采用这种风格了。
我们可以用自己制作的网页来间接实现这样的快速拨号。一般情况下,将自己做的网页设置为浏览器的主页和新建页面的指定地址,就可以实现快速拨号的功能了。鸿言快速拨号就是这个原理。
在线演示:http://www.hystudio.net/hydial/
下载地址:鸿言快速拨号1.0.zip
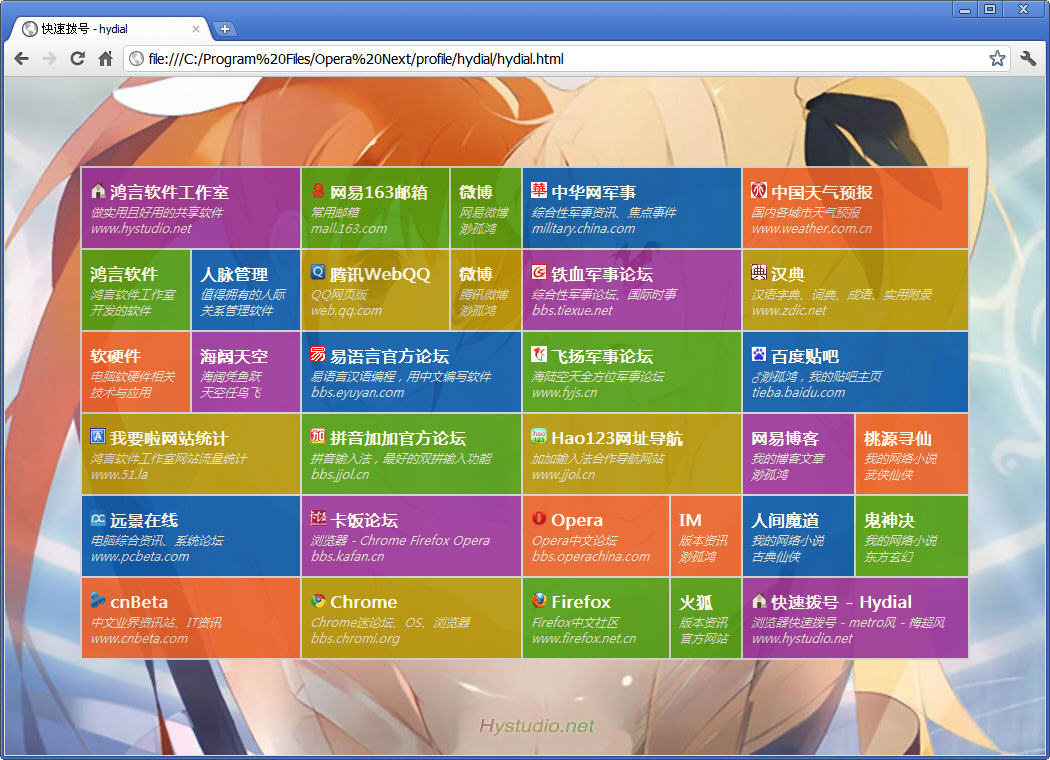
效果图:
一、使用和设定:
1、将下载的压缩包解压后复制到特定的目录中,比如浏览器的安装路径。
鸿言快速拨号主要包含的文件有:主文件hydial.html,设定文件hydial.js,以及图标文件。
2、设定自己需要的快速拨号。
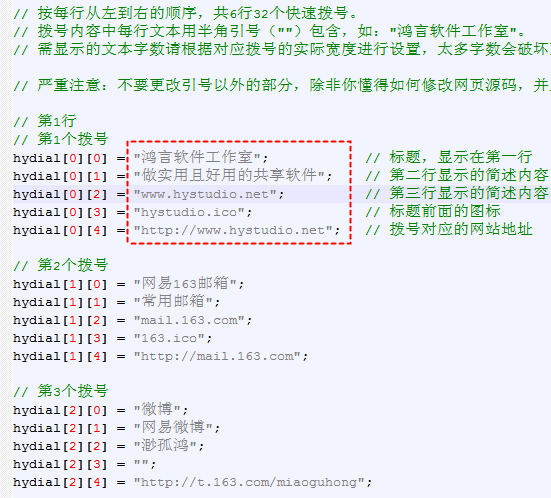
使用Notepad++或Editplus等文本编辑工具打开hydial.js文件 ,根据文件中的提示进行设置。需要显示图标的网址请先把对应图标放在本文件所在的文件夹中。
注意:不要更改引号以外的部分,除非你懂得如何修改网页源码,并且已经在hydial.html文件中做了相应修改。
二、各浏览器设置方法:
1、Opera
Opera的新建标签无法指定地址,目前也没有发现这方面的扩展,所以采用变通的方法——使用主页间接实现自定义快速拨号。
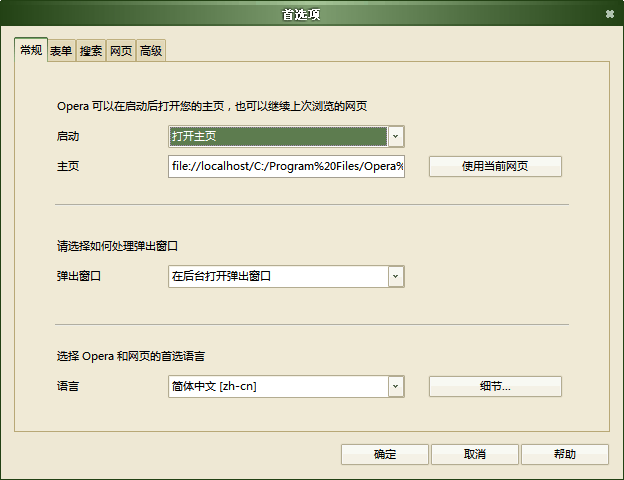
首先,把鸿言快速拨号“hydial.html”文件所在的完整路径设为Opera的主页,并设置启动时打开主页:
路径格式:file://localhost/C:/xxx/hydial.html
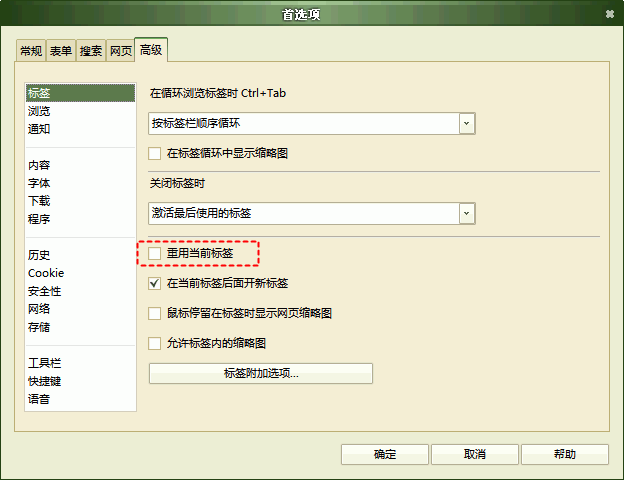
然后,在“高级”-“标签”项目中把“重用当前标签”的勾取消,以免在当前页打开快速拨号。
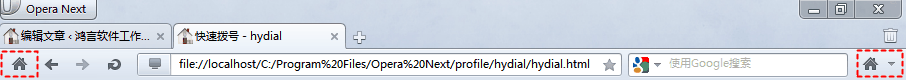
最后,通过定制将主页按钮拖放到地址栏或其他可以快捷操作的地方,以后使用时直接点击这个按钮就可以打开鸿言快速拨号。
2、Firefox
Firefox要安装Tab Utilities扩展或别的可以实现标签设置的扩展。安装好后进行如下步骤:
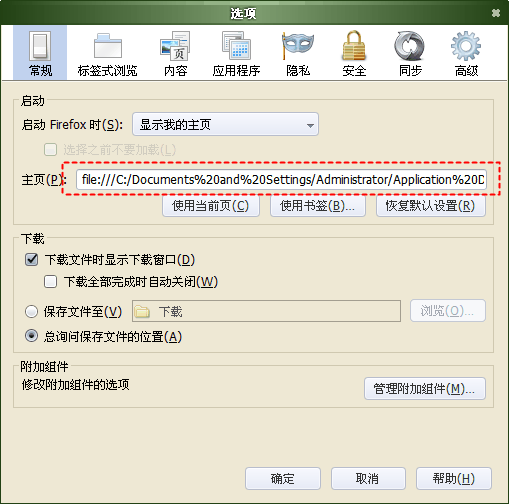
首先,在“选项”-“常规”中设置主页为鸿言快速拨号主文件的完整路径,并选择启动Firefox时“显示我的主页”。
路径格式:file:///C:/xxx/hydial.html
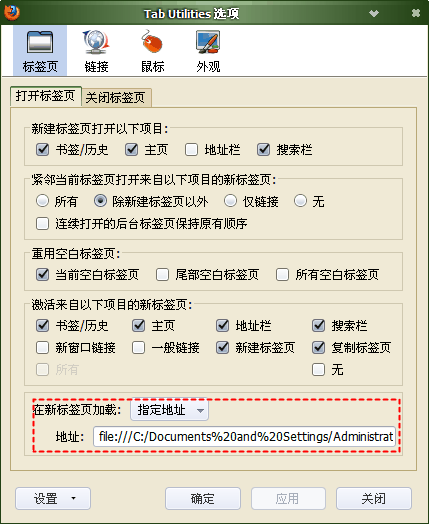
然后,在该界面的“标签式浏览”选项中打开Tab Utilities选项窗口,设置新标签页指定地址为鸿言快速拨号所在完整路径。格式如上。
3、Chrome
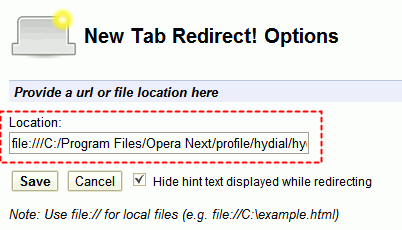
Chrome要先安装New Tab Redirect!或别的可以设置新标签页的扩展。
如果安装扩展时一直显示“正在检查”而无法安装,请参照这个方法解决:解决方法
安装该扩展后在该扩展的设置界面将鸿言快速拨号的完整路径输入Lacation文本框中,保存后即可。
路径格式:file:///C:/xxx/hydial.html
4、IE 8
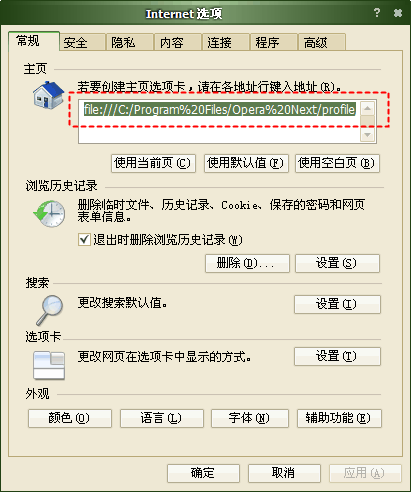
首先将鸿言快速拨号hydial.html的完整路径设为IE主页。
路径格式:file:///C:/xxx/hydial.html
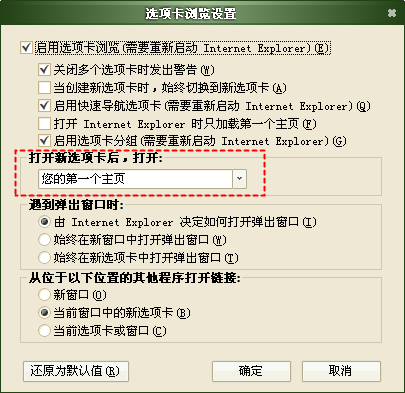
然后在该界面下面的“选项卡” 项目点击“设置”按钮,打开选项卡设置窗口,设置打开新选项卡后打开“您的第一个主页”。


















文章评论(6)
看文章的要发表下看法
楼主你好,感谢你提供了这么好的快速拨号插件
但是有个问题请教一下:
我用的是opera,按照说明设置之后,发现使用时总是在本页面直接打开页面,而不能在后台或者新标签打开,能否解决一下?
变通的法子是把网址缩短后写上去,中键点击可以后台打开
1、去掉hydial.html文件的只读属性——右键点击这个文件,选择“属性”,把“只读”的勾去掉。
2、用文本编辑工具(如记事本)打开这个文件,找到如下代码行:
document.getElementById("dial_"+j).onclick = function(){location.href = this.url};3、将该行代码删掉,替换成如下代码:
document.getElementById("dial_"+j).onclick = function(){window.open(this.url,"_blank")};4、保存后将该文件设为只读,防止浏览中查看源代码的时候不小心修改(Opera有这种功能)。
嗯,好了,太好用了,可以取代opera自带的拨号了
多谢啦